Như đã hứa với anh em, hôm nay mình sẽ chia sẻ cách tăng tốc tải WordPress nhanh chóng mặt với plugins WP Fastest Cache và CDN free của CloudFlare(Link tải Plugin ở cuối bài)
Table of Contents
Tại sao cần phải tăng tốc độ tải website?
Như anh em đã biết, từ tháng 7 năm 2018, tốc độ tải website là một trong những yếu tố xếp hạng của Google. Quan trọng hơn, nếu tốc độ tải trang nhanh thì sẽ giảm tỉ lệ thoát, tăng tỉ lệ khách hàng quay lại website. Ngoài ra còn rất nhiều lợi ích khác.
Demo website WordPress đã được tối ưu
Đây là demo để anh em check: http://vechai.online/2019/07/23/top-5-cong-ty-dich-vu-xuat-nhap-khau-tai-tphcm/. Demo này mình sử dụng VPS miễn phí của SkySilk, sever tại Mỹ, themes FREE, không có nhiều chức năng lắm. Quan điểm của mình là một blog vệ tinh hoặc một web đưa thông tin dịch vụ chỉ cần như vậy là đủ.
Dưới đây là kết quả sau khi tối ưu:
Pagespeed(trên di động): https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fvechai.online%2F2019%2F07%2F23%2Ftop-5-cong-ty-dich-vu-xuat-nhap-khau-tai-tphcm%2F

GTmetrix

Máy chủ site này được đặt ở Bắc Mỹ, nên tốc độ truy cập từ Canada rất nhanh. Trang hơn 500kb nhưng load chỉ cần 0.5 giây. Mình test ở Việt Nam thì tầm 0,8 giây do chưa sử dụng CDN.
Cập nhật: Vì một số anh em bảo rằng web mới, nhẹ, ít ảnh nên load nhanh. Vì vậy mình đăng thêm vài tấm stock nữa nên size của link trên nặng hơn 5 lần(2,81MB). Và tốc độ tải vẫn chỉ là ~1s.

Các bước tối ưu tốc độ website WordPress
1. Kiểm tra website
Mình thấy rất nhiều anh em cài plugins trước chứ không quan tâm đến những vấn đề khác. Đa số plugins sẽ làm “xanh điểm pagespeed” tuy nhiên tốc độ tải trang vẫn không thay đổi, thậm chí còn chậm hơn.
Mình sử dụng GTmetrix và Google Coverage để kiểm tra website, hai công cụ này sẽ giúp chúng ta nhận biết để lược bỏ rất nhiều những css và javascript thừa thải giúp tăng tốc wordpress với tốc độ chóng mặt.
CHÚ Ý: tắt hết plugins tăng tốc độ, cache và sao lưu website trước khi tiến hành.
Đầu tiên kiểm tra website với GTmextrix, anh em chỉ cần chú ý đến tab Yslow, tab PageSpeed sau này đã có plugins lo. Mỗi website thì có mỗi vấn đề khác nhau gây cản trở tốc độ tải trang, GTmetrix sẽ cho chúng ta biết điều đó, và việc còn lại chỉ cần fix là được 😀

Những thứ anh em quan tâm: CDN, Add Expires headers, Commpress components with gzip, Minify JavaScript and CSS. Đa số hosting đều đã tự động tối ưu 2 vấn đề gạch đỏ ở giữa, tuy nhiên với VPS thì không.
2. Tối ưu
2.1 CDN
Mình thường sử dụng CDN miễn phí của Cloudflare, chức năng này được kết hợp trong Plugins nên mình sẽ hướng dẫn anh em ở bước thiết lập plugins.
2.2 Add Expires headers
Nếu dòng này đỏ thì mở .htaccess thêm đoạn này
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType text/css “access plus 1 year”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
2.3 Commpress components with gzip
Cũng mở .htaccess và thêm đoạn code sau(hoặc sử dụng plugins Enable Gzip Compression):
<IfModule mod_headers.c>
<FilesMatch “\.(js|css|xml|gz)$”>
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule><ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule><IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml text/x-js text/js
</IfModule>EXPIRES CACHING ##
2.4 Minify JavaScript and CSS(quan trọng)
Đầu tiên, anh em xác định các tệp javascript mà website không sử dụng bằng Google Coverage. Bật tab ẩn danh > mở bài viết của website > F12 > nhấn vào nút 3 chấm bên phải trên cùng > More tools > Coverage > Nhấn reload. Tools này sẽ cho anh em biết tệp javascript, css nào không cần dùng hoặc chỉ dùng một ít để làm nhỏ nó.

Sau khi reload, anh em sẽ thấy những tệp css và js và tỉ lệ % sử dụng(xanh là sử dụng, đỏ là không). Nhấn vào tệp đó, xóa đi những dòng đỏ, sau đó copy tất cả và thay thế cho file trong hosting. Ví dụ file css trong hosting của mình là style.css, mình sẽ đổi thành style_.css, sau đó tạo thêm một style.css và dán css đã tối ưu vào). Đối với file .js cũng vậy.
Lưu ý: trang chủ, page, post, search,… đều có những css khác nhau. Anh em lọc từng cái rồi gộp lại. Sau đó sử dụng NodeJS để lọc css trùng lặp.

Update: sau khi xóa hết các css thừa ở tất cả các trang, anh em gộp nó lại làm một(không gộp css khác tên) và sử dụng NodeJS để lược bỏ trùng lặp.
Bước 1. Tải NodeJS(Windows).
Bước 2. Cài đặt như thường và sao chép tệp css cần lọc trùng lặp vào C:\Program Files\nodejs
Bước 3. Mở CMD ADMIN(Nhấn Ctrl+Shift+Esc, nhấn đè Ctrl và nhấn chuột vào File, chọn Run new task)
Gõ lệnh:
cd c:\program files\nodejs
Gõ tiếp npm install css-purge -g
Chờ nó cài đặt xong gõ
css-purge -i <tên tệp> -o <tên tệp>_purged.css
Ví dụ: css-purge -i style.css -o style_purged.css
Xong, lấy tệp style_purged.css để sài! Giảm javascript thì mình làm tay.
Nếu tệp nào 100% không sử dụng hoặc chức năng đó anh em không cần sử dụng thì có thể xóa nó đi. Ở web trên mình xóa migrate và emoij vì mình không có nhu cầu sử dụng.
Cách xóa jquery-migrate
Mở functions.php thêm code này vào cuối
//Remove JQuery migrate
function remove_jquery_migrate( $scripts ) {
if ( ! is_admin() && isset( $scripts->registered[‘jquery’] ) ) {
$script = $scripts->registered[‘jquery’];if ( $script->deps ) { // Check whether the script has any dependencies
$script->deps = array_diff( $script->deps, array( ‘jquery-migrate’ ) );
}
}
}
Code xóa emoij
//remove emoij
add_action( ‘wp_default_scripts’, ‘remove_jquery_migrate’ );remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Còn nhiều file css và js khác nếu website không cần sử dụng thì xóa nó đi, nếu không xóa được thì cứ comment hoặc inbox(m.me/thanhamp) mình sẽ hướng dẫn(buổi tối).
2.6 Tối ưu hình ảnh
Mình sử dụng tinypng.com để tối ưu hình ảnh, rất ngon. Hoặc không cần tối ưu hình ảnh vì plugins dưới đã có chức năng lazy load(ảnh chất lượng cao vẫn không ảnh hưởng tốc độ). Tuy nhiên lazy load sẽ ngăn cản việc đọc trang web(hình ảnh, alt, title ảnh) của googlebot di động.
3. Cài đặt và thiết lập plugins WP Fastest Cache
Mình test rất nhiều plugins tăng tốc nhưng hầu như các plugins đều cải thiện chỉ số trên PageSpeed còn tốc độ trải thực tế thì không cải thiện được bao nhiêu. Plugins này mình sẽ tặng cho anh em comment email tại post này.
Anh em cài đặt như các plugins khác, tích vào những ô sau đây.

CDN
Sau khi lưu lại các tùy chọn ở phần Settings, anh em chuyển sang phần CDN > chọn CloudFlare > Đăng nhập > Sau đó next đến khi nào xong thì thôi.
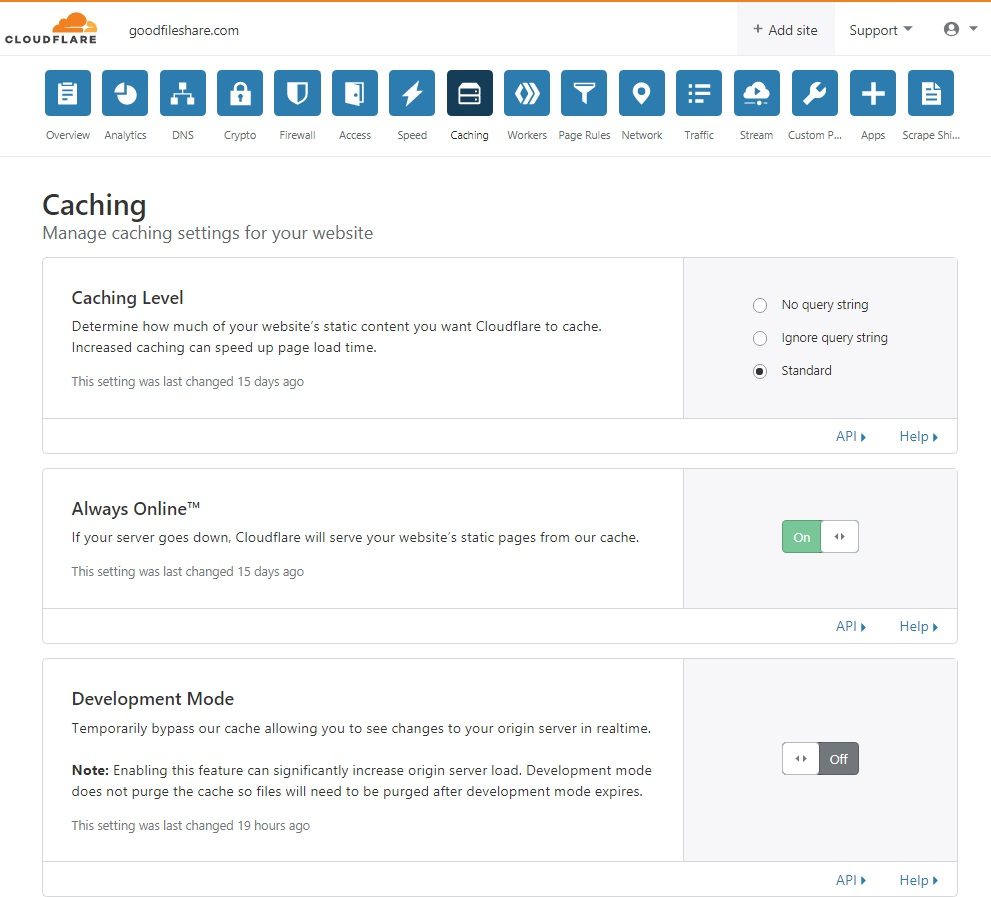
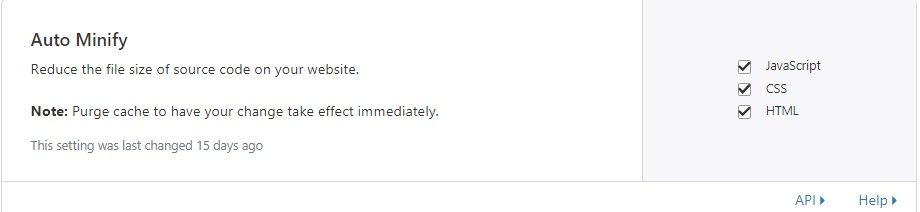
Thiết lập ở CloudFlare
Đăng nhập vào CloudFlare, ở tab Caching anh em thiết lập như hình dưới.

Ở tab Speed anh em tắt hết chỉ sử dụng chức năng này.

Đã xong, kiểm tra và tận hưởng.
Chú ý: Mỗi website có mỗi vấn đề riêng, không phải cái nào cũng giống cái nào. Anh em có thể comment website và vấn đề mắc phải ở dưới, buổi tối mình sẽ giúp đỡ anh em(ban ngày mình đi làm).
Link tải: https://drive.google.com/file/d/1QRHSO3J-EeXde0jKyGTPS_DxUAcJ9zxb/view?usp=sharing


cho mình xin plugin với
Anh còn tặng không a? Nếu còn cho em xin vào mail henry.thanh.tan@gmail.com. Cám ơn anh.
Cho mình xin plugin với
Lea.rv054@gmail.com
Cảm ơn ạ
cho mình xin plugin pro với
thank
Mail: ntduyhd@gmail.com
Đã áp dụng và thành công
Em không biết code có làm được không bác. Em thử làm nhưng có nhiều cái dù nó đỏ e xóa đi thì web vẫn bị ảnh hưởng. Em mới test thử ở trang chủ . Còn bài viết có thể mình xài AMP hoặc bỏ sideber đi thì chắc load nhanh hơn.
Bác cho em xin plugin ak. Email của em: Hoangpl12345@gmail.com
mình xin pugin với ạ
Anh cho em xin plugin WP Fastest Cache . Email : doanbuulam@gmail.com
xin plugin WP Fastest Cache. Thanks
Đã gửi #15 nha anh em, check email nhận hàng
Anh cho em xin plugin WP Fastest Cache
mail e là kelbjn18@gmail.com
cho mình xin plugin pro với
thank
mail hellskyeven@gmail.com
Cho mình xin plugins WP Fastest Cache với ạ
mail hanghieudayroi@gmail.com
Cho em xin plugin WP Fastest Cache với bác.
Email: letanhong@gmail.com
Cảm ơn bác nhiều.
Hay bác ơi. Cho e xin plugin nhé
Make fewer HTTP requests: 16
Add Expires headers: 56
Use cookie-free domains: 0
Của mình những phần này thấp thì sao bạn?
Cho mình xin plugins cache với ạ.
Thanks
Cảm ơn bài viết của bạn.
mail: qgcluong1996@gmail.com
Cho mình xin plug-in với, Tks bạn
Cho mình xin nha. huedachat@gmail.com Cám ơn bạn.
Cho mình xin plugin nhé. Mail mình là tienduy0504@gmail.com
Cảm ơn bạn.
Đã gửi hết cho các bạn, vui lòng kiểm tra email nhé
cho mình plugins với ạ. Email: quang25081998@gmail.com
Cho mình xin plugins WP Fastest Cache với ạ
mail của e :longlan2k@gmail.com
Cho mình xin plugin với bác ơi <3
Email: ngoduy16616@gmail.com
Cảm ơn bác nhiu
Cho mình xin plugin nhé. Mail mình là badang.92@gmail.com
Cảm ơn bạn đã chia sẻ cho mọi người
HI !
Cho minh xin plugin với nhe bạn.
Email: hotheanh2611@gmail.com
cảm ơn bạn
Ad gửi cho e cái plugin với. Cảm ơn ạ.
Cho mình xin plugin CloudFlare betchinh@gmail.com
Đã gửi 🙂
CHƯA NHẬN ĐƯỢC BÁC ƠI
Mình đã gửi lại, bạn xem lại nha
Chào Anh.
Em ở bên website: http://viettelts.com/
Phiền anh gửi giúp em Plugin vào Mail : kunlyblack@gmail.com giúp em nhé
Cảm ơn anh ạ.
Đã gửi! bạn kiểm tra mail nhé
Hỗ trợ mình plugin nhé – tks và tín dụng <3
mail mình handgod1995@gmail.com
Đã gửi, check mail nhé
Chào Anh.
Em ở bên website: https://Datmayngay.vn
Phiền anh gửi giúp em Plugin vào Mail : Salesmanager.achau@gmail.com
giúp em nhé
cảm ơn anh.
Đã gửi, bạn check mail nhé
Cho mình xin plugin với bạn. Mình đang test thử tối ưu tks bạn
Bạn check mail nhé. Mình đã gửi rồi
Bài chi tiết quá . Bác cho e xin plugin nhé . E cảm ơn
Mình đã gửi rồi, bạn check mail nha
Cho em xin plugin tăng tốc ạ.
Mình đã gửi rồi, bạn check mail nha
Dạ em cảm ơn bác đã cho em plugin tăng tốc nhưng giờ làm thế nào để update lên bản premium ạ. Mong bác hướng dẫn giúp em. Em cảm ơn ạ
Cho mình xin plugin với bạn. Đang cần. Website mình nặng quá chạy 5-7s. Gặp bạn giống như đang buồn ngủ gặp chiếu manh.
OK. Tối mình gửi một lần cho mọi người luôn nhé.
Mình cần bạn tư vấn thêm để cải thiện tốc độ website.. bạn có thể giúp đỡ mình.ko
https://www.facebook.com/thanhamp bạn liên hệ cho mình(chỉ buổi tối)
cho mình xin plugin với phamhongvi2018@gmail.com
OK. Tối mình gửi một lần cho mọi người luôn nhé.
Cảm ơn chia sẻ của bác.
Email của mình: d23shoes@gmail.com
OK. Tối mình gửi một lần cho mọi người luôn nhé.
web của mình dùng plugin wp rocket, web của mình http://happyvisa.net/ bạn xem hộ mình với nhé. Xem hộ mình cần xóa những file nào.
https://www.facebook.com/thanhamp. liên hệ mình trợ giúp cho nhé bạn
mail của mình tuananhutc13@gmail.com. Cảm ơn bác
OK. Tối mình gửi một lần cho mọi người luôn nhé.
Cảm ơn bác nhé
OK. Tối mình gửi một lần cho mọi người luôn nhé.
Bạn cho mình xin plugin này với nhé 🙂
OK. Tối mình gửi một lần luôn nhé bạn
Cảm ơn bạn, email của mình là: nguyen_duyky@hotmail.com
Hóa ra plusgin đó phải mua mới có
Có bản FREE bạn ơi, nhưng ít chức năng hơn. Tối mình gửi một lượt luôn bạn nhé
Mình không rành về code, bác nào giúp mình tối ưu được không
Chào Ad.
Công Ty mình hiện tại mới hoàn thành 1 website: https://Dammayngay.vn
Website này bên mình mất tới 3 tháng bên NCC dịch vụ mới làm xong mặc dù nó là 1 website bán hàng với những yêu cầu rất cơ bản.
Cho mình chia sẻ thêm chút xíu.
Bên mình đã cự cãi rất nhiều với NCC dịch vụ web về tốc độ web. Bản thân bên mình đã cố gắng tối ưu hoá bằng những kinh nghiệm làm web và những bài tham khảo về WP trên các diễn đàn nhưng vẫn không thấy nhanh hơn. Bên NCC web thì nói thẳng luôn là ” Bên em chỉ tối ưu đươc như vậy”
Vậy mình rất mòng AD có thể chia sẻ cũng như hỗ trợ bên mình về việc đánh giá sơ bộ website trên cũng như hỗ trợ bên mình vè vấn đề tốc độ web.
Cảm ơn và xin được hậu tạ 1 bữa nhậu làm quen.
trân trọng
Salesmanager: Vương Duy Thành
Telephone: 0934.62.1318
WEB không vào được bạn ơi. Hơn nữa mình mới chỉ ngâm dạng blog, chưa thử mấy cái web bán hàng :p nếu gan dạ thì cho mình test thử luôn nhé hehe
Em ko biết chỉnh code. thì làm cách này như nào ạ? em cám ơn
mình cũng không có biết code đâu bạn. Từng phần trên đều có hướng dẫn trên google, rồi tự làm thử. Thử miết cũng được thôi 😛 Chúc bạn thành công
Xin plugin
Bạn để lại email. Tối mình gửi một lượt luôn nhé.
Bài viết cũng hay, định vào nói mỗi web là mỗi platform khác nhau nhưng khúc cuối bác lại chốt luôn rồi cảm ơm tác giả lần nữa.
xin bản premium plugin
buigjaexpress@gmail.com
Thanks admin
Tôi mình gửi một lượt luôn nhé.
tuyet.std@gmail.com
Em xin Plugins đc ko ạ? Cám ơn anh nhiều!
Bạn để lại email, tối mình gửi một lượt luôn nhé